
聚合图 Sample详情
最后更新时间:2020年12月11日
聚合图,当地图放大时,按照一定的规则,将覆盖物集合到一起显示;当地图缩小时,按照一定的规则,将覆盖物分散显示,以达到最适显示效果。主要用于比较大量的数据点。
主要通过API程序包com.zondy.mapgis.map.view.chart下的类接口实现:
具体实现方法如下:
1
//定义图表视图对象 private ChartView mChartView = null; //根据MapView实例化 mChartView = new ChartView(getApplicationContext(),aMapView);
2
根据实际需求获取坐标点数据(有多种途径,可参考热力图部分数据获取方法),然后以此构建聚合图数据对象。
//聚合图数据序列
List<ClusterData> clusterDataLst = new ArrayList<>();
int iCount = dots.size();
for (int i = 0; i < iCount; i++) {
//聚合图数据对象
ClusterData clusterData = new ClusterData();
//设置当前聚合点的坐标位置
clusterData.setPosition(new Dot(dots.get(i).getX(), dots.get(i).getY()));
//设置当前聚合点文本信息
clusterData.setText("x:" + dots.get(i).getX() + ",y:" + dots.get(i).getY());
clusterDataLst.add(clusterData);
}
3
创建关系图图表对象,并为其设置数据等其他参数。
//创建聚合图
ClusterSeries clusterSeries = new ClusterSeries();
//设置聚合图数据
clusterSeries.setClusterDataList(clusterDataLst);
clusterSeries.setClusterSize(80);
//设置聚合图点击散开监听器
clusterSeries.setClusterClickListener(clusterClickListener);
//聚合图点击监听器
ClusterClickListener clusterClickListener = new ClusterClickListener() {
@Override
public void onClick(Graphic arg0, List<ClusterData> arg1) {
//获取点击的graphic,以及聚合图元素
}
};
4
Option mOption = new Option();
option.setSeriesLst(clusterSeries);
mChartView.setOption(mOption);
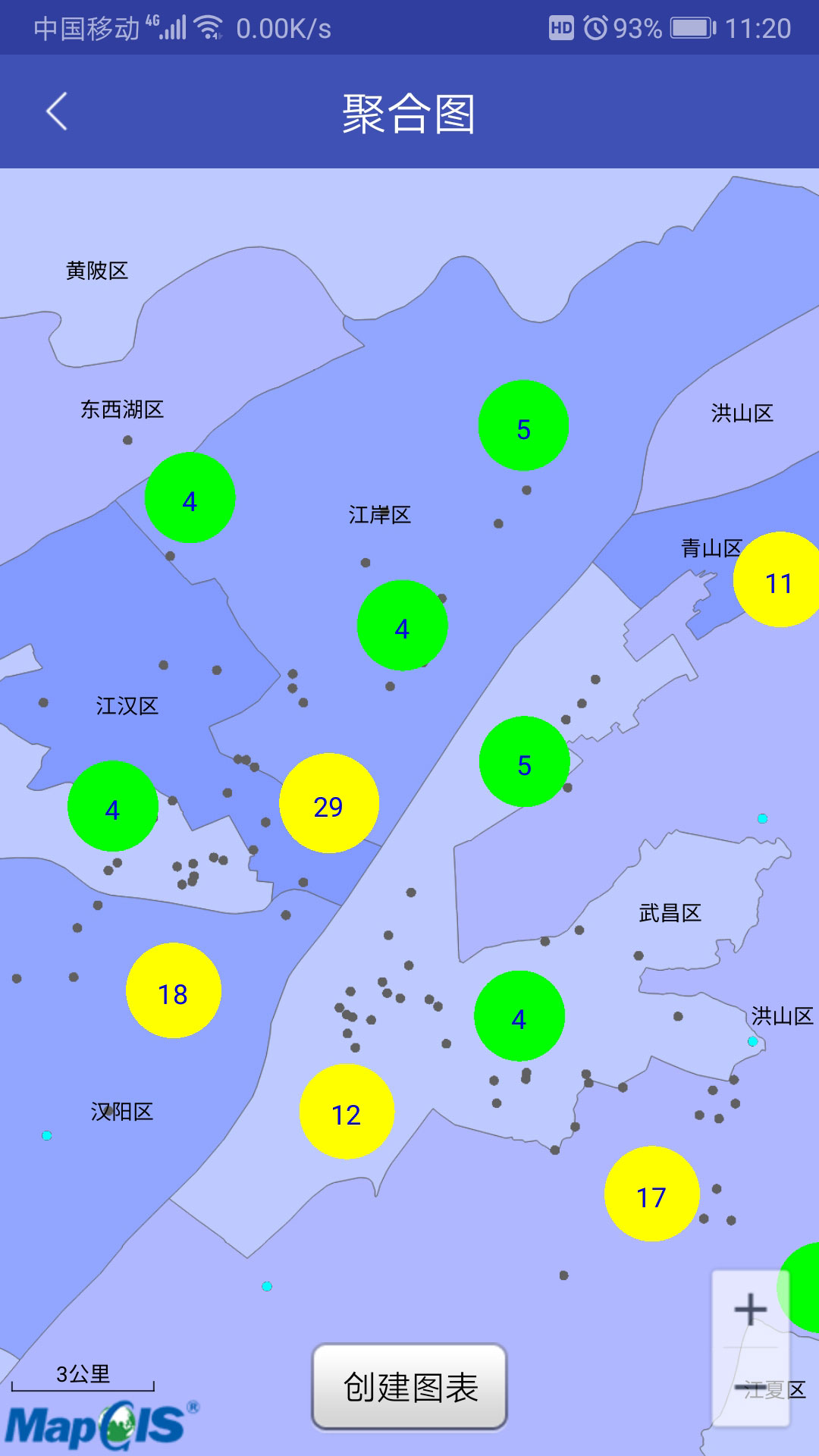
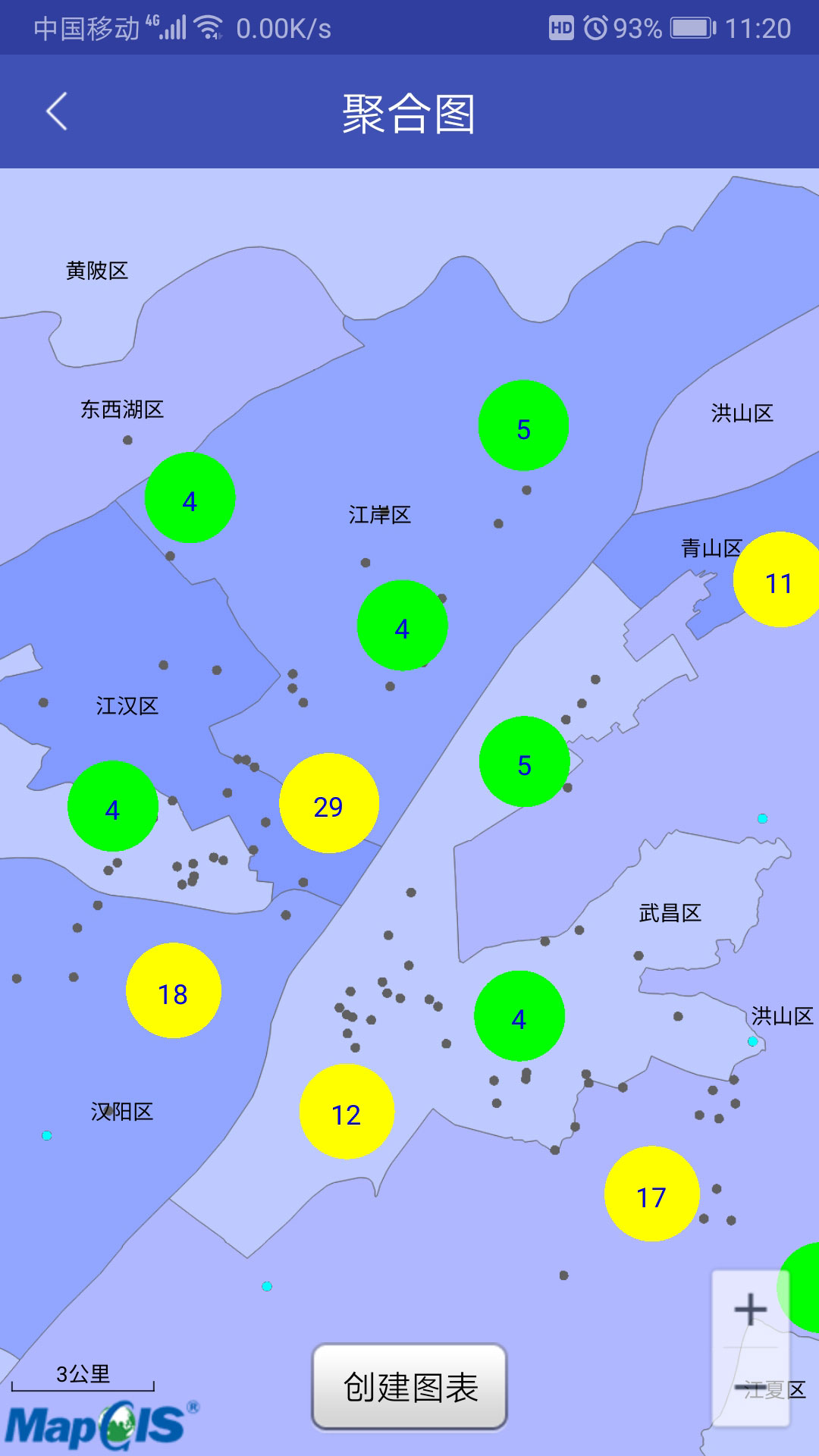
实现的聚合图展示效果如下图所示: